| 使用webpack5搭建vue3项目过程记录(详细注解) | 您所在的位置:网站首页 › vue3 webpack5使用eslint › 使用webpack5搭建vue3项目过程记录(详细注解) |
使用webpack5搭建vue3项目过程记录(详细注解)
|
在开始搭建之前,首先理清楚webpack的五大核心概念 1)entry(入口) 指示 Webpack 从哪个文件开始打包 2)output(输出) 指示 Webpack 打包完的文件输出到哪里去,如何命名等 3)loader(加载器) webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析 4)plugins(插件) 扩展 Webpack 的功能 5)mode(模式) 主要由两种模式: 开发模式:development生产模式:production 初始化项目–生成项目描述文件 npm init -y会生成package.json(项目描述文件) ps:如果不加-y的话,会需要自己输入项目名称等,加上-y会自动生成。 安装webpack npm i webpack webpack-merge webpack-cli -Dps: -D 等价于 --save-dev; 开发环境时所需依赖 -S 等价于 --save; 生产环境时所需依赖 webpack-merge 这个是用来合并webpack配置文件的,比如一般项目有三个webpack配置文件,一个基础的用于打包图片样式等,一个生产环境的,一个开发环境的.开发环境就需要把基础配置文件合并进来再export webpack-cli 可以让你在命令行中调用webpack 执行命令之后会生成node_modules(存放node包管理工具下载安装的包)和package-lock.json(该文件旨在跟踪被安装的每个软件包的确切版本,以便产品可以以相同的方式被 100% 复制) 这里如果已经搭建了git仓库 要记得加gitignore,不然所有node_modules都上传的话太大了
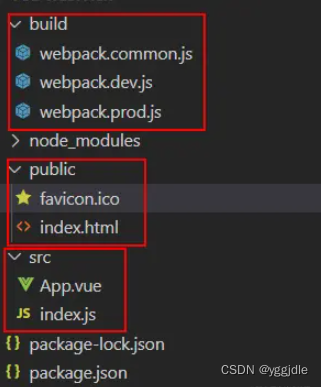
新建文件和文件夹 index.html 创建 webpack.common.js 文件用于编写 webpack 的基本配置 // webpack.common.js const path = require("path"); // 引用path模块 module.exports = (env) => { // 入口文件 return { entry: "./src/main.js", output: { // 输出的文件名称 filename: "[name].js", // 输出的路径 是绝对路径(导入path模块) 这里是用node来做的 path: path.resolve(__dirname, "../dist"), }, }; };创建webpack.prod.js 用于编写生产环境下的配置 const { merge } = require('webpack-merge'); const common = require('./webpack.common.js'); module.exports = env =>{ let pro_config = { mode:'production', } return merge(common(env),pro_config) //合并配置 }在package.json文件当中添加build "scripts": { "build": "webpack --config build/webpack.prod.js --mode production" },现在的配置就可以运行啦 输入npm run build ,会执行webpack.prod.js文件, 在prod配置文件里,借助merge插件,会把webpack.common.js中的配置也进行执行 生成新的文件 上面就把基本的配置都配置好啦,后续还要对需要使用的插件进行配置。 创建html模板文件 html-webpack-pluginHtmlWebpackPlugin 可以让打包后的JS自动引入html文件中 安装依赖 npm i html-webpack-plugin -D在webpack.common.js文件里配置,因为这个依赖在生产和开发环境都需要用到。 const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = (env) => { // 入口文件 return { //... plugins: [ new HtmlWebpackPlugin({ template: path.join(__dirname, "../public/index.html"), filename: "index.html", //输出的文件名 }), ], }; };配置好之后,npm run build,再去查看dist目录下面的index.html, 我们可以发现打包后的文件已经自动引入了。 ES6语法转换 bable-loader安装babel核心 、对应loader 以及预置环境 安装依赖 npm i @babel/core babel-loader @babel/preset-env -D在webpack.common.js rules中增加 //... module: { rules: [ { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: "babel-loader", options: { presets: ["@babel/preset-env"], }, }, }, ], }, 样式处理如果项目当中的有使用less的话,也需要配置 安装依赖 npm i style-loader css-loader less less-loader -D在webpack.common.js rules中增加 { test: /\.css$/, use: [ { loader: 'style-loader', options: {} }, { loader: 'css-loader', options: {} } ] }, { test: /\.less$/, use: [ { loader: 'style-loader', options: {} }, { loader: 'css-loader', options: {} }, { loader: 'less-loader', options: {} } ] }ps:多loader加载顺序 是从下到上 从左到右,所以这里的顺序一定不能错哦~ 至此我们已经处理完前端三大件 HTMl JS CSS,完成了一个网页组成的基本条件,但只是这些远远不够,接下来我们继续完善 静态资源/vue3/ts/代码规范/多环境 等配置 在浏览器中查看index.html,页面可以正常显示,但是每次修改都需要手动刷新,为了解决这个问题,可以安装本地服务DevServer。 本地服务服务DevServer webpack-dev-server实现本地开发服务器 安装依赖 npm i webpack-dev-server -D在webpack.dev.js中修改相关配置 webpack5中的devserver和webpack4还是有不同的,建议去阅读一下文档。 const { merge } = require("webpack-merge"); const common = require("./webpack.common.js"); module.exports = (env) => { //... let dev_config = { mode: "development", devServer: { contentBase: path.join(__dirname, "../dist"), compress: true, port: 9000, open:"http://localhost:" + port,//打开指定窗口 proxy: { //代理 在前后端联合开发中很重要 将前端请求转发到目标服务器上 "/api": { target: "http://www.xxx.com:8080/api",//调用后端的数据 secure: true, // 如果是https接口,需要配置这个参数 changeOrigin: true, //是否为每个静态文件启动gzip压缩 pathRewrite: { "^/finchinaAPP": "" }, }, }, }, }; return merge(common(env), dev_config); //合并配置 };修改 package.json 新增scripts,通过CLI 调用 webpack-dev-server "scripts": { "serve": "npx webpack serve --mode development" }npm run build 和 npm run serve 之后,我们就可以在终端看见本地服务的地址啦。 现在修改一下index.js中的代码内容,看看会不会自动刷新。 vue-loadervue-loader当然就是对vue代码进行转换,让浏览器能够识别。 安装依赖: npm install vue@next -S npm install vue-loader@next @vue/compiler-sfc在webpack.common.js中添加相关配置 const path = require("path"); const { VueLoaderPlugin } = require('vue-loader') module.exports = (env) => { return { entry: "./src/index.js", //入口文件 output: { // 输出的文件名称 filename: "[name].js", // 输出的路径 是绝对路径(导入path模块) 这里是用node来做的 path: path.resolve(__dirname, "../dist"), }, plugins: [ new VueLoaderPlugin(), ], module:{ rules:[ { test:/\.vue$/, loader:'vue-loader' }, // 它会应用到普通的 `.js` 文件以及 `.vue` 文件中的 `` 块 ] } }; }; 静态资源(图片,字体,音频等)资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外loader webpack5中常用的资源模块类型(asset module type) asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。asset/source 导出资源的源代码。之前通过使用 raw-loader 实现。asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现。自定义输出文件名的两种方式: // 默认情况下,asset/resource 模块以 [hash][ext][query] 文件名发送到输出目录。 // 有两种方式 // 第一种 在output里配置 assetModuleFilename module.exports = { // ... output: { // ... assetModuleFilename: 'images/[hash][ext][query]' } } // 第二种 在指定资源 generator 里配置 filename module.exports = { module: { rules: [ { test: /.html/, type: 'asset/resource', generator: { filename: 'static/[hash][ext][query]' } } ] } }在webpack.common.js中修改配置 module.exports = { module: { rules: [ { test: /\.(png|jpe?g|gif|svg)$/, type: "asset", parser: { dataUrlCondition: { maxSize: 10 * 1024, // 10kb 指定大小 小于该值则使用inline模式 }, }, }, { test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)$/, type: "asset", parser: { dataUrlCondition: { maxSize: 10 * 1024, // 10kb 指定大小 }, }, }, { test: /\.(woff2?|eot|ttf|otf)$/, type: "asset", parser: { dataUrlCondition: { maxSize: 10 * 1024, // 10kb 指定大小 }, }, }, ] } }这里基本的功能都可以实现啦,如果有需要typescript eslint之类的可以接着进行配置。 现在我们就可以往index.js和App.vue中编写内容啦。 //index.js import { createApp } from "vue"; import App from "./App.vue"; const app = createApp(App); app.mount("#app");参考文章 [1] https://zhuanlan.zhihu.com/p/407379037 [2] https://juejin.cn/post/7034810358795599880#heading-0 [3] https://juejin.cn/post/6979876149966929934#comment |
【本文地址】